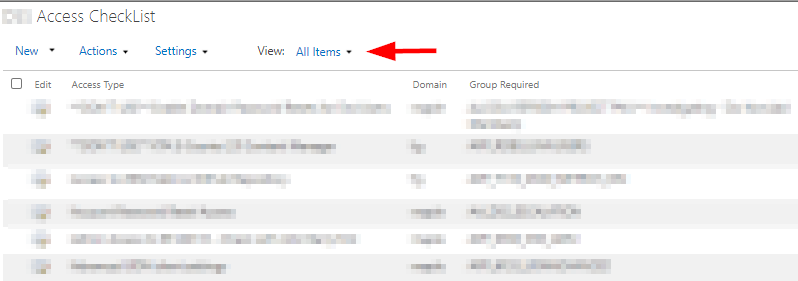
Move a SharePoint view drop-down menu to the left-hand side of the page.
When you create a new SharePoint List or Document Library, the view drop-down menu defaults all the way to the right-hand side of the page, which can be quite frustrating if your list or library contains multiple columns, forcing you to scroll all the way to the right to access it. Here is the process to move the view drop-down menu to the left-hand side, as showing in the picture.

Start by editing the page where the menu is located.
Insert a “Script Editor” Web Part, if one isn’t available already.
Move the “Script Editor” Web Part to the bottom of the page. <Important>
Copy and paste the script below to the Script Editor and save the page.
<script>
// find all tables
var x = document.getElementsByTagName("table");
for (var i=0;i<x.length;i++)
{
// find the table with this class
if (x[i].className=="ms-menutoolbar")
{
// change the widths of all of the cells to 0
for (var j=0; j<x[i].rows[0].cells.length;j++)
{
x[i].rows[0].cells[j].style.width="0"
}
// change the width of the last column
x[i].rows[0].cells[j-1].style.width="100%"
}
}
</script>Add an expandable menu to a SharePoint page.
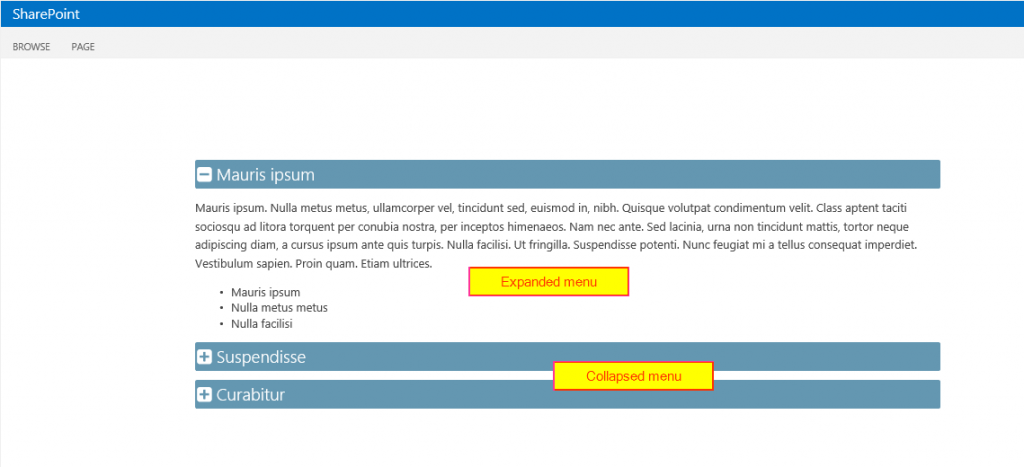
An expandable menu is an excellent way to organize large logical topics within a page, as in the following sample.

To create one start by editing the page where you want the menu to appear.
Insert a “Script Editor” Web Part, if one isn’t available already.
Move the “Script Editor” Web Part to the bottom of the page. <Important>
Copy and paste the script below inside the “Script Editor” and save the page.
To create an expandable menu after inserting the script, apply a header style. The script provided expects the H2 header, but you can change it to any other header style you’ll like to use. If you want to keep the first menu expanded all the time, search for (index > -1) and change its value to zero (index > 0) within the script. Look for this code on line 40, if you are using a text editor to inspect the code. To change the font, colour, etc. edit the CSS code – lines 1 to 22.
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<style>
/*** CSS for collapsible headers ***/
#DeltaPlaceHolderMain h2 {
background: #6497b1;
padding: .12em;
border-radius: 2px 2px 2px 2px;
color: #fff;
cursor: pointer;
margin-bottom: .5em;
}
/*** Collapsed h2 ***/
#DeltaPlaceHolderMain h2.expand:before {
font-family: 'FontAwesome';
content: '\f0fe ';
}
/*** Expanded h2 ***/
#DeltaPlaceHolderMain h2:before {
font-family: 'FontAwesome';
content: '\f146 ';
}
</style>
<script language="javascript" type="text/javascript" src="https://rbcwss.fg.rbc.com/ykl0/H08_CDN_BK_HS/SiteAssets/jquery-3.4.1.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
var inEditMode = Utils.checkPageInEditMode();
// Prevent the collapsing of <h2> blocks when in SharePoint's [Edit Mode]
if (!inEditMode) {
UI.collapseContentHeaders();
UI.toggleContentHeaders();
}
});
var UI = {
collapseContentHeaders: function () {
$('#DeltaPlaceHolderMain h2').each(function (index, value) {
// Collapses all <h2> blocks except for the first encountered
if (index > -1) {
$(this).toggleClass('expand').nextUntil('h2').slideToggle(100);
}
});
},
toggleContentHeaders: function () {
// Toggles the accordion behavior for <h2> regions onClick
$('#DeltaPlaceHolderMain h2').click(function () {
$(this).toggleClass('expand').nextUntil('h2').slideToggle(100);
});
}
}
var Utils = {
checkPageInEditMode: function () {
var pageEditMode = null;
var wikiPageEditMode = null;
// Edit check for Wiki Pages
if (document.forms[MSOWebPartPageFormName]._wikiPageMode) {
wikiPageEditMode = document.forms[MSOWebPartPageFormName]._wikiPageMode.value;
}
// Edit check for all other pages
if (document.forms[MSOWebPartPageFormName].MSOLayout_InDesignMode) {
pageEditMode = document.forms[MSOWebPartPageFormName].MSOLayout_InDesignMode.value;
}
// Return the either/or if one of the page types is flagged as in Edit Mode
if (!pageEditMode && !wikiPageEditMode) {
return false;
}
return pageEditMode == "1" || wikiPageEditMode == "Edit";
}
}
</script>
Change title(s) colour within a page.
Start by editing the page where the title(s) you want to change is located.
Insert a “Script Editor” Web Part, if one isn’t available already.
Move the “Script Editor” Web Part to the bottom of the page.
Copy and paste the style below to the Script Editor, edit the name of the title and the colour, and save the page.
<style>
span[title='TITLE_NAME_HERE']
a{
color:#FF00FF !important;
font-weight: bold;
font-size: 21;
}
</style>